Tous les billets sont listés ici et classés par titres et mois dans la boîte Archives.
Voici un diaporama très léger, légendé et automatique à intégrer n'importe où dans GuppY. Il suffit de :
- ajouter quelques lignes de javascript dans hpage.js.
- copier-coller le code généré et voilà !
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. J'ai procédé à quelques réaménagements sur le site.
Test : test
D'abord, j'ai découvert la fonction php
urlencode(), qui permet de nettoyer les URL et de les formater proprement. Après l'avoir ajoutée au moteur de GuppY, je l'ai appliquée aux liens de la zone de téléchargement et du répertoire de signets ; j'ai ainsi rétabli la validation W3C de ces pages, que j'avais perdue à cause d'accents mal interprétés dans les URLs.J'ai ensuite ajouté dans le pied de page des billets, des articles et des divers générateurs du site une icône permettant de bookmarker la page courante sur Del.icio.us, le service de publication et de partage de signets en ligne. J'en ai profité pour modifier les titres des billets, désormais cliquables.
Enfin, j'ai ajouté, dans la classe
#footer de la CSS de l'actuelle skin, un effet d'opacité sur les icônes du pied de page. J'y ai associé un rollover en CSS, pour qu'au passage de la souris, l'opacité se dissipe et que l'icône survolée apparaisse clairement.Voici le codelet CSS utilisé à cet effet :
#footer img {
filter : alpha(opacity=60);
-moz-opacity: 0.6;
}
#footer a:hover img {
filter : alpha(opacity=100);
-moz-opacity: 1.0;
}Le premier code applique l'opacité sur toutes les images incluses dans la div
#footer, tandis que le second applique une opacité nulle sur toutes ces mêmes images, survolées par le curseur.Edit : IE ne reconnaissant pas l'attribut
hover: appliqué à une image, Edit 2 : je viens de découvrir le superbe script smoothscroll.js de Kryogenix, qui permet de regagner le haut d'une page en la faisant doucement défiler, entre autres usages. J'ai donc installé le script sur le site : un clic sur la petite flèche, située en bas de chaque billet, permet de remonter la page. Je viens de faire une découverte bien pratique et je m'empresse de la partager, car elle vous sera sûrement très utile. Il s'agit du chat Gabbly, une sorte de chat universel, qui ne nécessite aucune installation.
Une greffe de chat à la demande
Imaginons la situation suivante : vous êtes GuppYste et vous voulez utiliser le générateur de galeries lightbox, mais vous rencontrez une difficulté avec un des champs à renseigner. Vous pourriez poser votre question dans le garage de Saute-Mouton ou sur le forum de FreeguppY, mais il faudra patienter et la procédure est un peu longue.C'est là que Gabbly entre en jeu. Dans la barre d'adresse de votre site, ajoutez
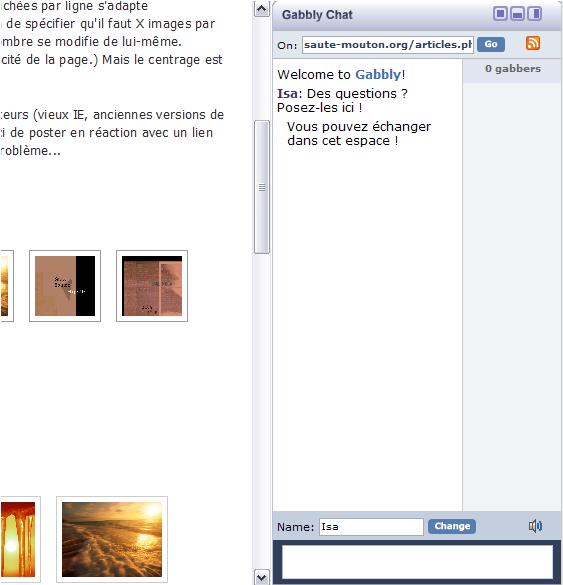
http://gabbly.com/ devant l'URL de la page que vous consultez. Si vous vous trouvez sur la page contenant le générateur de galeries lightbox, vous obtenez l'URL suivante : http://gabbly.com/http://www.saute-mouton.org/pages/genartgalerie.php et... un chat est apparu en surimpression sur la page !Vous disposez de trois modes pour afficher le chat : un mini-chat dans une popup DHTML, un panneau latéral droite vertical ou encore un panneau horizontal inférieur :
Envoyez maintenant l'adresse de cette page à quelques amis GuppYstes et retrouvez-vous tous sur le chat greffé sur le générateur pour discuter et vous entraider ! Pratique, non ?
Fonctionnalités à l'usage des webmasters
On peut même raffiner : en effet, le webmaster peut anticiper et inscrire, à la fin d'une page, un message contenant un lien pointant sur l'URL de la page sur laquelle le chat est greffé, du genre :Retrouvez-vous sur le chat de ce générateur pour en discuter !Notez que le chat s'adapte universellement, de sorte que chaque page d'un site peut avoir sa propre fenêtre de chat, indépendante de celle d'une autre page. En outre, chaque chat dispose du fil RSS de ses transcripts, qui se présente sous cette forme.
Enfin, cherry on the cake, vous pouvez également insérer un chat sur votre site, dans une
iframe. Aucune installation n'est requise : cliquez sur l'onglet "embed" du site de Gabbly, définissez la taille de l'iframe et copiez-collez le code généré à l'endroit où vous voulez intégrer un chat.Notule guppystique
Si votre site tourne avec GuppY, vous ne pourrez utiliser le chat qu'en désactivant la fonction antiframe de GuppY :- Ouvrez le fichier inc/hpage.js, après en avoir fait une sauvegarde.
- Effacez les lignes suivantes, situées au début du fichier :
if (window!=top) {
top.location=window.location;
} - Sauvegardez la modification et envoyez le nouveau fichier par FTP dans
inc/
Dan : M'dam' !
Moi : Oui, Dan...
Dan : Euh... J'ai perdu mon ongle.
Moi : Quoi ? Qu'est-ce que tu racontes encore ?
Dan : V'nez voir, mon ongle est tombé. J'ai plus que du doigt...
(Il faut savoir qu'il y a quelques semaines, Dan a eu les doigts broyés dans la porte des toilettes des filles du collège, tandis qu'il s'y amusait de façon douteuse.)
Moi : Ah non, je ne viens pas voir... Ecoute, ramasse ton ongle et mets-le dans ta trousse. Tu le donneras à ta famille d'accueil en rentrant ce soir, hein ?
Dan : Oui, mais je sais pas où il est tombé.
Moi : Bon, écoute, c'est pas grave, il repoussera ! Finis donc ton exercice !...
J'ai cru que j'allais tourner de l'oeil. Aurais-je manqué de coeur ? J'ai mis à profit du temps dont je ne dispose pas en réalité (sic) pour commencer à adapter mes générateurs de galeries avec un code en DIV / CSS. Les résultats de mes premiers tests sont visibles sur cette page (voici la même, mais sans les colonnes latérales, en affichage élargi).
Je rencontre un léger problème de centrage des galeries. A tout le moins, le code des galeries sera plus léger et plus modulable, si j'arrive à faire ce que je veux avec les générateurs. Cela faisait un moment que je travaillais sur ce générateur de galeries d'images - à vrai dire, depuis que j'ai découvert l'extraordinaire script lightbox.js de Lokesh Dhakar - mais j'ai eu bien du mal à en venir à bout !
Lightbox.js est un javascript qui permet d'afficher, en surimpression sur la page, une image agrandie à partir d'un clic sur sa vignette. L'effet produit est très élégant et permet de se passer des traditionnelles et encombrantes popups propres aux galeries d'images. En outre, le script se dégrade gracieusement sur les vieux navigateurs et dans le cas où le javascript est désactivé. Bref, après plus de 15 heures de brainstorming intensif, j'ai réussi à mettre au point une version bêta.
Démonstrations
Voici donc un exemple de mini-galerie, insérée dans un billet et créée très simplement avec ce nouveau générateur (en version bêta ; utilisez-le à vos risques et périls) : |  |  |  |
Edit [2.04.2006] : ceci est corrigé dans la dernière version du script, qui n'utilise plus d'image de fond, mais les filtres d'opacité.
Les galeries générées peuvent également être insérées dans un article [démonstration ici].
En outre, un second générateur permet de créer des galeries similaires, exploitant le même script, mais basées sur le modèle sample.php et entreposables dans le dossier
pages/ de GuppY sous forme de pages externes [démonstration ici]. Toutefois, il faut que j'adapte ce générateur à la version 4.5.12 de GuppY, car les pages qu'il produit actuellement ne fonctionnent qu'avec les versions 3.04 de GuppY...Précisions importantes
Je dois d'abord préciser que les miniatures ne sont pas de vraies miniatures : en fait, il s'agit des images affichées à une taille très réduite (et paramétrable). Il serait sans doute intéressant d'utiliser la librairie GD2 qui automatise la création de vraies miniatures, pour réduire le poids de la planche de vignettes et accélérer son chargement. Mais, d'une part, je ne sais pas manipuler cette librairie et, d'autre part, je voulais, dans un souci de simplicité, réduire les manipulations au minimum. De fait, après avoir uploadé lesimg/ de GuppY, de générer le code avec l'un des générateurs et de le coller pour obtenir une galerie fonctionnelle et élégante.Je dois également préciser que, pour fonctionner, cette galerie nécessite l'insertion de 2 lignes de codes dans le fichier inc/hpage.inc de GuppY. Pour le reste, le code est totalement indépendant des fichiers-source de GuppY.
Les utilisateurs avancés peuvent insérer des commentaires sur les images, soit sur toutes, soit sur une partie d'entre elles seulement. Toutefois, il faut intervenir manuellement sur le code généré et cela suppose donc une familiarité minimale avec le code HTML. Il suffit de localiser les attributs
title des images dans le code généré et de remplir cet attribut avec la légende, comme ceci :<a rel="lightbox" href="img/test/test7.jpg" title="Et hop un commentaire ici !"><img src="img/test/test7.jpg" width="100" height="75" alt="Agrandir l'image" /></a>
Par ailleurs, je dois avouer qu'actuellement les galeries générées reposent sur une structure tabulaire, ce qui n'est guère orthodoxe... La prochaine version devrait évoluer vers une mise en page en DIV floatées, assorties d'un traitement en CSS.
Last, but not least, j'ajoute que le code généré est propre et passe avec succès l'épreuve redoutée de la validation W3C.
Nouvelle version
Evidemment, je viens de m'apercevoir qu'il y a deux jours que Lokesh Dhakar a sorti la version 2.01 de lightbox.js, dont vous pourrez admirer une démonstration bluffante sur cette page. Cela dit, la mise en place du script devient plus lourde, puisque l'auteur utilise deux librairies Ajax très à la mode, à savoir Prototype.js et script.aculo.us. Ces librairies permettent de créer des effets d'animations impressionnants, comme le montre la démo, mais les ajouter dans GuppY risque d'augmenter considérablement le nombre de javascripts que chaque page doit supporter, d'une part, et d'autre part, d'alourdir le poids des pages. Aussi vais-je m'en tenir pour le moment à la version 1, en empruntant quelques corrections à la version 2.J'ai ainsi modifié la feuille de style lightbox.css en m'inspirant des changements apportés dans la version 2.01. Désormais, les images de fond, overlay.png et blank.gif ne sont plus nécessaires. L'effet de superposition est ainsi plus léger et aussi joli avec IE qu'avec FF.
Enfin, Vanix a signalé un couic se produisant avec IE, mais pas avec FF : en effet, les menus déroulants (exemple : celui de ma boîte de recherche) "trouent" les images agrandies et le "voile sombre". J'ai pensé qu'il s'agissait d'une histoire de
z-index à régler dans la CSS, mais mes essais se sont révélés inconcluants. Je poursuis néanmoins les recherches...Edit [14h43] : Vanix a trouvé une parade pour corriger cet ultime couic des menus déroulants. J'ai mis à jour le fichier
lightbox.js en conséquence.Road map
Dans un premier temps, j'aimerais mettre à jour le générateur de galeries externes, pour les utilisateurs de la dernière version 4.5 de GuppY.Ensuite, je souhaiterais remplacer la présentation tabulaire, un peu lourde, par une présentation en DIV floatées.
Enfin, je m'apprête à contacter Nicolas, pour voir s'il ne pourrait pas inclure ce script en option dans le dernier plugin de diaporama qu'il est en train de développer. Ce plugin a l'avantage de générer des miniatures des images classées par catégories et cela permettrait d'accélérer le chargement des pages et d'automatiser la création de galeries thématiques. Hier, pendant le cours de groupe 3 de ma 6ème - le groupe 3, c'est le groupe des "moins bons", comme les désigne cet euphémisme courtois - la montre de Faïza se met soudain à sonner. Je lui demande de l'éteindre rapidement, car nous étions en plein milieu d'une dictée d'accords et qu'il faut une concentration absolue à mes chérubins pendant ce genre de travail.
Faïza : M'dame, je sais pas l'éteindre ; y a que ma mère qui sait la faire marcher, cette montre !
Moi : Bon, passe-la moi ; ça ne doit quand même pas être bien difficile d'éteindre une montre pour enfants !
Aurais-je voulu m'humilier publiquement que je ne m'y serais pas mieux prise ! Je presse les 4 boutons de la montre tour à tour : en vain, la sonnerie persiste. Je combine alors les boutons, deux à deux, puis trois par trois : chou blanc. L'alarme finit toutefois par s'arrêter d'elle-même et je rends alors sa montre à Faïza. Placidement, nous reprenons la dictée d'accords et je sais déjà que les élèves ont été trop déconcentrés pour l'avoir réussie.
Une dizaine de minutes plus tard, Faïza me demande l'heure. Cette question entraîne toujours la même immuable réponse de ma part, empruntée à Napoléon :
Moi : L'heure, c'est moi ! En plus, tu as une montre, Faïza, tu peux la consulter discrètement pour savoir l'heure, non ?
Faïza, du tac au tac : Ben oui, mais M'dame, vous me l'avez bousillée !
Après avoir fait valoir auprès de Faïza que ce lexique était quelque peu familier, je prends l'objet du délit et constate que la montre affiche en effet des tonnes de choses... mais pas l'heure. Que je vous rassure : après moultes manipulations, j'ai fini par rétablir l'affichage de l'heure, pour la plus grande joie de Faïza.
La moyenne à la dictée d'accords est de 07/20. Mardi, j'ai été violemment bousculée dans les couloirs du collège par le charmant Nabil, qui avait lui-même été poussé par deux autres camarades, eux-mêmes bousculés par le déplacement massif d'une classe agitée, elle-même etc. Comme un de mes collègues a été frappé par un élève il y a environ un mois, nous sommes devenus très très réactifs à la moindre "incivilité" constatée, même mineure. Je prends donc le carnet de Nabil et lui donne la punition suivante : "A quoi servent les règles énumérées dans le réglement intérieur du collège ?"
Voici la réponse de Nabil, hâtivement rédigée en grosses lettres sur une feuille arrachée à un cahier :
Les règle du collège servent à les resperter fais atention au autre à soi même fais atention à l'établisement s'est régle ser a éviter tout les problème suivant : ne pas se bleisé prendre soin de ses camarade écouter les profeseur réspécter le personele de l'établisement ne pas avoir de rapor phisique ne pas courir dans les couloir est ne pas crié ne pas avoir des choses présieux : exemple MP3 - portable et PSP ne pas dérobé les objet des autre camarade. Avoir le moin de punition et d'euhr de colle possible. On doit respecté les dames de cantine et ne pas de sallir les table parce qu'elles lave nos bêtise ces pareil pour les table de la classe et ne pas jouer avec la nourriture. Ne pas dir de gromo respecter les pance ne pas deranger ce qui font le ménage et ceu qui balaye.
Avec mes minipouces de 6e, j'ai travaillé sur le Petit Nicolas (gros succès d'ailleurs !) Dans le cadre d'un travail sur le portrait à partir d'illustrations représentant les personnages du livre, j'ai élaboré une séance de vocabulaire, suivie d'une interrogation.Voici quelques extraits de la copie de Christophe (j'indique entre parenthèses la réponse attendue, vue en classe et je souligne les délicatesses à ne pas manquer) :
2. Il se croit supérieur aux autres et il le montre : il est frimeur (arrogant) ou il montre ça kèses (prétentieux) ou il se la pète (suffisant).
3. Un homme plutôt musclé et grand est un homme baraqué (imposant) ou encore musclé (puissant). En langage familier, on dit qu'il est très con (costaud).
5. Une personne bien habillée est une personne riche (élégante) On dit aussi qu'elle est vêtue avec de l'or (élégance) et des diamants (distinction).
7. Les cheveux de la maîtresse du Petit Nicolas sont gris gris gris (coiffés en chignon)
9. Cet homme n'a plus de cheveux : il est chauve (chauve) ou crane razer (dégarni)
10. Cette mère ne travaille pas ; elle reste à la maison pour élever ses enfants : elle est chomeuse (mère au foyer)
11. Une fille qui suit la mode et qui passe du temps à se faire belle est une fille fasile (coquette)
12. Il aime manger : il ne pense qu'à boufer (son ventre), parce qu'il est gros (gourmand)
18. Devant les adultes, Louisette semble être une petite fille sage, bien élevée et polie. Elle a l'air ... En fait, elle joue les ... comme Agnan en classe. Mais dès que les adultes ont le dos tourné, elle se transforme en véritable ... Elle n'est pas bête ; on peut même dire qu'elle est lavette en leine (rusée) ou ..., car elle accuse les autres des bêtises qu'elle commet et n'est jamais punie !
Être "lavette en laine" ; ça m'interpelle.
 Avec les élèves de 5e, j'ai commencé ma séquence sur Oliver Twist (dans sa version abrégée, cela va sans dire). Naturellement, nous démarrons la séquence avec l'étude de la couverture du livre, calquée sur l'affiche du film de Roman Polanski, et dont je reproduis un détail ci-contre. Je demande aux élèves d'émettre des hypothèses sur l'histoire, à partir de l'illustration de la première de couv', en se demandant notamment : qui sont les personnages ? Que font-ils ? Angélique lève la main ; je l'interroge, parce que c'est rare qu'elle participe. Voici sa réponse : "M'dame, on pourrait pas dire que les deux hommes c'est des prossénètes ?"
Avec les élèves de 5e, j'ai commencé ma séquence sur Oliver Twist (dans sa version abrégée, cela va sans dire). Naturellement, nous démarrons la séquence avec l'étude de la couverture du livre, calquée sur l'affiche du film de Roman Polanski, et dont je reproduis un détail ci-contre. Je demande aux élèves d'émettre des hypothèses sur l'histoire, à partir de l'illustration de la première de couv', en se demandant notamment : qui sont les personnages ? Que font-ils ? Angélique lève la main ; je l'interroge, parce que c'est rare qu'elle participe. Voici sa réponse : "M'dame, on pourrait pas dire que les deux hommes c'est des prossénètes ?"J'ai tout de même pris la peine de vérifier qu'Angélique ignorait complètement ce qu'est "un proxénète". Définir le mot, à la demande générale, fut un grand moment de solitude.



















![PDA, Palm, mobiles, Lynx [PDA, Palm, mobiles, Lynx]](inc/img/general/pocketpc.gif)
![I-Mode [I-Mode]](inc/img/general/imode.gif)
![Valid XHTML 1.0 [Valid XHTML 1.0]](inc/img/general/valid-xhtml.png)
![Valid CSS [Valid CSS]](inc/img/general/valid-css2.png)
![Valid RSS [Valid RSS]](inc/img/general/valid-rss.png)
![Spam poison [Spam poison]](inc/img/general/spam-poison.png)
![[Votez pour Saute-Mouton au classement GuppY-Top] [Votez pour Saute-Mouton au classement GuppY-Top]](inc/img/general/guppytop.png)
![X-Stats, mesure d'audience de sites Web par Qualicomm [X-Stats]](inc/img/general/xstats.png)