Tous les billets sont listés ici et classés par titres et mois dans la boîte Archives.
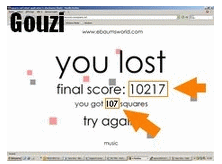
 Quand nos petits camarades du bac à sable font éclater leur talent dans un quelconque domaine, je ne saurais manquer de leur faire l'honneur d'un billet ! Félicitations chaleureuses à Gouzi donc, qui s'est illustré avec brio au jeu des carrés, en totalisant le royal score de 10217 points, suite à la conquête de 107 carrés, et avec la stressante musique de Daft Punk en fond sonore ! On objectera (hein Deee ?) que son score ne constitue pas un record absolu. Certes, mais il l'est ici, sur Saute-mouton et, dans la mesure où je n'ai pas réussi à l'atteindre - encore moins à le dépasser - il devient le record à battre et Gouzi l'homme à (a)battre... Le challenge est lancé : faites mieux, prouvez-le par un screenshot et je chasserai Gouzi hors du podium à coups de pied vengeurs
Quand nos petits camarades du bac à sable font éclater leur talent dans un quelconque domaine, je ne saurais manquer de leur faire l'honneur d'un billet ! Félicitations chaleureuses à Gouzi donc, qui s'est illustré avec brio au jeu des carrés, en totalisant le royal score de 10217 points, suite à la conquête de 107 carrés, et avec la stressante musique de Daft Punk en fond sonore ! On objectera (hein Deee ?) que son score ne constitue pas un record absolu. Certes, mais il l'est ici, sur Saute-mouton et, dans la mesure où je n'ai pas réussi à l'atteindre - encore moins à le dépasser - il devient le record à battre et Gouzi l'homme à (a)battre... Le challenge est lancé : faites mieux, prouvez-le par un screenshot et je chasserai Gouzi hors du podium à coups de pied vengeurs 
 Aujourd'hui, après la lecture-correction du premier chapitre de la thèse d'Anna sur les écrits hermétiques (yummmmy
Aujourd'hui, après la lecture-correction du premier chapitre de la thèse d'Anna sur les écrits hermétiques (yummmmy  ), j'ai modifié un petit bidule sur le site, que vous pourrez tester en cliquant sur Autres outils, dans la boîte de recherche, à droite. Dans le 4ème formulaire de la boîte, saisissez un mot-clef de votre choix, pressez le bouton Googliser et... tadam tadam ! Pour les fainéants du mulot, voici ce que vous pourriez voir, si vous ne l'étiez pas :
), j'ai modifié un petit bidule sur le site, que vous pourrez tester en cliquant sur Autres outils, dans la boîte de recherche, à droite. Dans le 4ème formulaire de la boîte, saisissez un mot-clef de votre choix, pressez le bouton Googliser et... tadam tadam ! Pour les fainéants du mulot, voici ce que vous pourriez voir, si vous ne l'étiez pas :
Pour customiser Google à l'effigie de votre site, sus au Google Logo Maker.
Cosmétique et outillage
Une bonne nouvelle n'arrivant jamais seule, j'en profite pour annoncer deux nouveautés sur le site :
- j'ai modernisé la présentation du dressing du site, de sorte que les previews des skins s'affichent désormais sous la forme d'une planche de vignettes agrandissables. Il me semble que c'est plus ergonomique ainsi.
- j'ai ajouté un générateur de Lorem Ipsum, destiné à générer du texte au kilomètre, pratique pour tester le rendu d'une page ou d'un code. Par exemple :
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi.
Toute bonne nouvelle s'accompagnant inénarrablement de son envers, j'ai ce qu'il faut en magasin : une faille de sécurité très critique a été découverte par Mark Pilgrim dans Greasemonkey, la génialissime extension de Firefox. Les utilisateurs de Greasemonkey doivent impérativement désinstaller l'extension ou télécharger la dernière version corrigée, Greasemonkey 0.3.5, version provisoire en attendant la mise au point d'une meilleure parade à la faille.
Ca, c'est Fraggle Rock !
Petite, j'adorais Fraggle Rock, qui passait, dans mon souvenir du moins, le dimanche soir, après le dîner, au moment de la vaisselle, alors que mon frère et moi nous battions pour savoir qui ne l'essuierait pas, au grand dam de mes parents, qui, pour trancher, appliquaient invariablement le jugement de Salomon. Peut-être la série Benny Hill, à l'humour si désolamment douteux, était-elle diffusée sur FR3 juste avant ou après... ou bien ma mémoire, connue pour ses défaillances et sa généreuse propension à l'oubli, superpose-t-elle plusieurs époques distinctes ? Peu importe, tomber sur la video du générique des Fraggle Rock m'a émue aux larmes. Laissez-moi croire que, par pure empathie, vous aussi y irez de votre lacrymal tribut à la gloire des Fraggles

En tout cas, visitez le site Retro Junk, qui offre une vaste collection de génériques, extraits, bandes originales, etc. des séries télé et adaptations ciné des années 60 à 90. Séquence nostalgie assurée...

Gif Optimizer
 Apparemment, ce programme est une antiquité. Comme il ne porte aucune mention d'auteur ni de copyright, j'ai dû me rabattre sur Google pour retrouver sa trace. Le seul site où j'ai déniché un lien de téléchargement fait remonter le logiciel à l'an de grâce 1999 ! Il y a assurément des programmes plus performants dans le domaine de l'optimisation des gifs, mais ils présentent tous l'inconvénient d'être sharewares, donc payants, à l'exception notable du Trout's Gif Optimizer. Je l'aurais volontiers adopté, n'était son interface (voir ci-contre), obstruée, peu ergonomique et d'un goût douteux. L'un de ses atouts est de conjoindre à l'optimisation des gifs leur conversion, à partir d'autres formats d'images (*.bmp, *.jpg, *jpeg, *.ico notamment), là où Gif Optimizer gère paresseusement l'unique format *.gif. Toutefois, cette restriction d'usage lui assure en contrepartie légèreté et "compacité" ; en témoigne cette petite animation (ah, Wink !) qui le montre en action :
Apparemment, ce programme est une antiquité. Comme il ne porte aucune mention d'auteur ni de copyright, j'ai dû me rabattre sur Google pour retrouver sa trace. Le seul site où j'ai déniché un lien de téléchargement fait remonter le logiciel à l'an de grâce 1999 ! Il y a assurément des programmes plus performants dans le domaine de l'optimisation des gifs, mais ils présentent tous l'inconvénient d'être sharewares, donc payants, à l'exception notable du Trout's Gif Optimizer. Je l'aurais volontiers adopté, n'était son interface (voir ci-contre), obstruée, peu ergonomique et d'un goût douteux. L'un de ses atouts est de conjoindre à l'optimisation des gifs leur conversion, à partir d'autres formats d'images (*.bmp, *.jpg, *jpeg, *.ico notamment), là où Gif Optimizer gère paresseusement l'unique format *.gif. Toutefois, cette restriction d'usage lui assure en contrepartie légèreté et "compacité" ; en témoigne cette petite animation (ah, Wink !) qui le montre en action :Certes, le gif est un format très répandu, voire incontournable en matière d'images animées. Cependant, s'agissant d'images statiques, le format *.png, réputé pour sa remarquable gestion de la transparence alpha, est en passe de devenir un sérieux concurrent, d'autant qu'il produirait, assure-t-on, des images d'un poids encore moindre.
Png Optimizer
C'est là qu'intervient Png Optimizer, un tout petit outil d'optimisation et de nettoyage des fichiers *.png, qui peut aussi convertir en *.png optimisés des images aux formats *.bmp et *.gif. Je me suis essayé à convertir les images du tutoriel ci-dessus, histoire de vérifier que leur taux de compression était bien au plancher. Voici - suspense, tadam - le résultat de mes investigations :
Ce test m'amène à conclure qu'en matière d'images, il est bon de tester pour faire un choix... optimal, et pas seulement optimisé
 Je dois confesser toutefois qu'apprivoiser le *.png avec Png Optimizer est franchement agréable. En effet, le programme inclut une option qui permet de générer à la volée, sans ouvrir le moindre logiciel de graphisme, la version *.png optimisée d'une image stockée dans le presse-papier Windows (exemple : une capture d'écran obtenue en pressant la touche Prt scr.) Idéal pour faire des captures de sites à la chaîne et sans peine
Je dois confesser toutefois qu'apprivoiser le *.png avec Png Optimizer est franchement agréable. En effet, le programme inclut une option qui permet de générer à la volée, sans ouvrir le moindre logiciel de graphisme, la version *.png optimisée d'une image stockée dans le presse-papier Windows (exemple : une capture d'écran obtenue en pressant la touche Prt scr.) Idéal pour faire des captures de sites à la chaîne et sans peine  Merci à Deeegessyl de m'avoir parlé de ce jeu Flash, voué à supplanter le Chaos Game ! D'abord, pensez à désactiver la musique, car elle augmente le stress généré par le jeu et, statistiquement, fait perdre (oui, je sais ce que vous pensez de ce genre d'allégations). Le principe du jeu est simple : vous êtes un carré noir et devez absorber tous les carrés noirs qui traversent l'écran, horizontalement et verticalement. Vous pouvez aussi absorber les disques noirs, qui libèrent des bonus variés, dont vous expérimenterez les effets bien assez tôt. Mais vous devez à tout prix éviter les disques rouges, qui vous infligent de sévères pénalités et les carrés rouges, qui causeront votre perte. La difficulté vient de ce que plus vous collectez de carrés noirs, plus votre propre carré grossit et devient encombrant, alors même que la vitesse de défilement des formes va crescendo. Good luck !
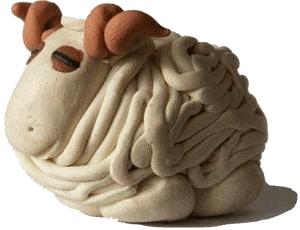
Merci à Deeegessyl de m'avoir parlé de ce jeu Flash, voué à supplanter le Chaos Game ! D'abord, pensez à désactiver la musique, car elle augmente le stress généré par le jeu et, statistiquement, fait perdre (oui, je sais ce que vous pensez de ce genre d'allégations). Le principe du jeu est simple : vous êtes un carré noir et devez absorber tous les carrés noirs qui traversent l'écran, horizontalement et verticalement. Vous pouvez aussi absorber les disques noirs, qui libèrent des bonus variés, dont vous expérimenterez les effets bien assez tôt. Mais vous devez à tout prix éviter les disques rouges, qui vous infligent de sévères pénalités et les carrés rouges, qui causeront votre perte. La difficulté vient de ce que plus vous collectez de carrés noirs, plus votre propre carré grossit et devient encombrant, alors même que la vitesse de défilement des formes va crescendo. Good luck ! C'que je suis gâtée, alors ! Voici un bélier turbiné par Zeblai et son fiston, qui, quand il ne martyrise pas les grenouilles, tripote avec talent la pâte Fimo ! J'ai trouvé pour mon totem un nom de baptême qui dit bien, ce me semble, sa paternité : "ze blailier". C'est une bestiole de caractère, très empressée auprès des moutonnes de mon cheptel, j'ai noté. Cela promet des troupeaux prospères, qui iront croissant et se multipliant, obéissant avec un zèle peu ordinaire à l'injonction biblique. Mais oui, camarades, la relève est assurée et Saute-mou' a de beaux jours devant lui, d'autant plus que je le bichonne avec la sollicitude d'une infirmière (comparaison d'ailleurs fondée sur une réputation usurpée, désavouée par le moindre séjour hospitalier), doublée du tendre - et invasif - dévouement d'une mère. Aussi ai-je procédé à un peu de cosmétique :
C'que je suis gâtée, alors ! Voici un bélier turbiné par Zeblai et son fiston, qui, quand il ne martyrise pas les grenouilles, tripote avec talent la pâte Fimo ! J'ai trouvé pour mon totem un nom de baptême qui dit bien, ce me semble, sa paternité : "ze blailier". C'est une bestiole de caractère, très empressée auprès des moutonnes de mon cheptel, j'ai noté. Cela promet des troupeaux prospères, qui iront croissant et se multipliant, obéissant avec un zèle peu ordinaire à l'injonction biblique. Mais oui, camarades, la relève est assurée et Saute-mou' a de beaux jours devant lui, d'autant plus que je le bichonne avec la sollicitude d'une infirmière (comparaison d'ailleurs fondée sur une réputation usurpée, désavouée par le moindre séjour hospitalier), doublée du tendre - et invasif - dévouement d'une mère. Aussi ai-je procédé à un peu de cosmétique :- pour commencer, j'ai procédé à une révision du code, dans le but de l'expurger des trop nombreux avertissements que rendait le HTML Tidy intégré à mon navigateur. Bien qu'un avertissement ne soit pas une erreur, l'accumulation de ces petites bricoles commençait à faire négligé. Les avertissements résiduels sont liés à l'utilisation de la balise <embed> et de ses attributs, que le W3C ne reconnaît pas, alors même que ce code est nécessaire à l'affichage des fichiers Flash dans IE et dans les navigateurs Gecko'likes.
- j'ai procédé à un redéploiement des ressources du site les plus gourmandes en termes d'espace. Je les ai délocalisées sur Realia, hébergé chez Free, où un répertoire dédié fera office de satellite de stockage.
- J'ai ajouté une Colorwheel dans la Boîte à outils du site : adapté d'un code de Jemima Pereira, cet utilitaire permet d'échantillonner des couleurs pour composer des palettes exportables, comme celle-ci :
Web sûre Opt. Réelle
#cccc33 #cccc44 #c5c546
#999966 #999966 #939365
#666633 #777733 #757532
#666633 #555522 #5b5b1c
#333333 #333322 #32321b
#333300 #222211 #1f1f14
#cccc33 #cccc33 #d1d131
#999966 #999955 #9c9c54 - comme j'insère souvent des fichiers Flash et que le code correspondant est assez longuet, j'ai mis en place un Flash Coder. Ce formulaire automatise l'écriture du code.
- en contrepartie, j'ai déplacé le lien pointant vers ma galerie de textures depuis la Toolbox jusqu'au menu de navigation, où il figure sous l'énigmatique label Text-O-Mania.
Cela faisait quelque temps que je me promettais de tester The Box Office, c'est chose faite - non sans mal, d'ailleurs. Il s'agit d'un outil en ligne, qui permet aux webmasters de générer un ensemble de div transparentes qui seront superposées à une image, de manière à ce que le texte épouse les contours de l'image au lieu de buter sur sa bordure rectiligne. Euh... je rame un peu pour expliquer le principe, mais je compte sur l'illustration de ce billet pour le rendre intelligible, ainsi que sur la démo du générateur. Jetons un oeil dans la coulisse pour mettre à jour les ressorts de l'illusion. D'abord, l'image est placée en arrière-plan d'une DIV, à gauche ou à droite. Sur cette image, on dispose en surimpression une série de DIV transparentes de longueurs variables, mais de hauteur constante, égale à la hauteur de l'interligne choisie pour le texte. Ces DIV, toutes floatées à gauche (ou à droite), vont jouer le rôle de cales, contre lesquelles le texte viendra buter.
Toute l'astuce consiste à calculer précisément la longueur à assigner aux DIV pour que le texte épouse au plus près les contours de l'image. On peut certes le faire manuellement, mais c'est plutôt fastidieux, car il faut alors tâtonner, ajuster les DIV les unes par rapport aux autres et au texte... The Box Office va nous épargner cette tâche, en calculant automatiquement la longueur des segments et en générant le code correspondant. Procédez ainsi : entrez l'URL de l'image à "bordurer" (*.jpg uniquement, hélas), puis saisissez le code hexadécimal de la couleur de fond de l'image (sans le #) : c'est elle que le texte viendra recouvrir. Si le résultat vous convient, récupérez le code par copier-coller du source, mais sachez qu'il faudra l'adapter - reportez-vous au source de ce billet pour voir les modifications nécessaires.
Ah, mes aïeux, voici un bi-jou ! Je suis eu-pho-rique ! Wink - c'est son nom - est un logiciel gratuit (mais pas libre, dommage... ) destiné à générer de légères (car compressées) présentations animées et annotées, en filmant ce qui se passe sur l'écran de l'ordinateur, dans une fenêtre ou dans une zone précise. En réalité, le "film" est constitué d'une série de photographies d'écran, prises à intervalles très courts et mises bout à bout pour recréer l'illusion de la fluidité.Toute l'astuce consiste à calculer précisément la longueur à assigner aux DIV pour que le texte épouse au plus près les contours de l'image. On peut certes le faire manuellement, mais c'est plutôt fastidieux, car il faut alors tâtonner, ajuster les DIV les unes par rapport aux autres et au texte... The Box Office va nous épargner cette tâche, en calculant automatiquement la longueur des segments et en générant le code correspondant. Procédez ainsi : entrez l'URL de l'image à "bordurer" (*.jpg uniquement, hélas), puis saisissez le code hexadécimal de la couleur de fond de l'image (sans le #) : c'est elle que le texte viendra recouvrir. Si le résultat vous convient, récupérez le code par copier-coller du source, mais sachez qu'il faudra l'adapter - reportez-vous au source de ce billet pour voir les modifications nécessaires.
Comment ça marche ?
- On commence par faire les captures de la zone à filmer
- soit en mode manuel : on décide du moment où prendre une photo de l'écran (pro),
- soit en mode automatique : une capture est prise, à chaque fois qu'une touche du clavier est pressée, qu'un bouton est cliqué ou que la souris se déplace (brillant !),
- soit en temps réel : les captures se succèdent rapidement et tout est filmé (risqué)
- Quand on a fini, on peut s'attaquer au montage. Les diverses captures d'écran apparaissent sous forme de vignettes, chronologiquement ordonnées, dans le bandeau inférieur du programme. La frame correspondant à la vignette cliquée s'affiche dans la zone de travail, où l'on peut l'éditer :
- en y ajoutant un titre, des annotations, des commentaires... sous forme de blocs de texte, stylables et customisables (couleurs, tailles, polices, aspect, etc.)
- en y insérant des flèches de navigation
- en l'éliminant, si elle est redondante
- en la redimensionnant ou en la découpant
- en la dupliquant, pour faire un raccord
- en ajoutant, modifiant ou déplaçant le curseur
- etc
- Quand la phase d'édition est achevée, on génère d'un simple clic l'animation finale au format Flash (*.swf), plus facile à diffuser sur le web, ou sous la forme d'un exécutable Windows (*.exe), à distribuer sur un CD-Rom par exemple.
- Pour finir, on peut prévisualiser l'animation dans un navigateur et au besoin, procéder à des retouches.
Des formats d'export variés
Par défaut, avons-nous dit, Wink produit du Flash, en utilisant une technique de compression particulièrement efficace, qui permet à l'animation finale d'être légère et réduit d'autant le temps de préchargement. Le Flash produit est "interactif", comme le montre cette mini-démo, dans laquelle j'explique comment rendre le fond d'une image transparent, avec Photofiltre, un très bon logiciel de retouche graphique. Le tutoriel est sans intérêt, mais il me fallait bien un sujet-prétexte pour tester
 Cliquez sur la flèche qui apparaît en bas à droite pour relancer l'animation, à chaque fois qu'un bloc de texte apparaît, ou utilisez le player situé dessous :
Cliquez sur la flèche qui apparaît en bas à droite pour relancer l'animation, à chaque fois qu'un bloc de texte apparaît, ou utilisez le player situé dessous :J'ai mentionné tout à l'heure l'alternative au Flash : l'exécutable (*.exe). Mais Wink offre en prime la possibilité d'exporter un projet aux formats PDF, HTML et Postcript. Cette page offre un aperçu des deux premiers, réalisés à partir du tutoriel ci-dessus.
Tout d'un grand ?
Bien sûr, les fonctionnalités de Wink sont plus réduites que celles de ses concurrents commerciaux, mais ce qu'il perd en options, il le gagne en simplicité d'utilisation, ce qui en fait un outil peu intimidant pour l'utilisateur. Pour autant, les paramétrages sont nombreux, pour qui veut aller plus loin ; d'ailleurs, l'interface du programme existe en deux versions : basique et avancée. En outre, les possibilités de customisation sont nombreuses : si Wink est livré avec un pack de templates définis, on peut ajouter ses propres graphismes, qu'il s'agisse de flèches, de bulles ou de cadres. Enfin, les perspectives d'évolution sont réjouissantes, pour ceux qui aimeraient sonoriser leurs présentations notamment.
Disons, pour conclure, que la gratuité de Wink lui permet d'émerger du lot de logiciels du même genre archi-payants-chers-compliqués, dont le mastodonte le plus représentatif serait peut-être Viewletbuilder. De mon point de vue, Wink est un outil brillant pour les pédagogues, idéal pour faire des tutoriels animés, légers et efficaces. Voici Oranges, un "flash toy", comme on les nomme, totalement inutile, mais quasi hypnotique : après avoir cliqué sur un point de l'écran avec la souris, on assiste à la rapide et aléatoire croissance d'un oranger rampant (probable résultat d'un croisement entre un oranger et une vigne vierge).
Dédicace spéciale Chonchon ! Voici Dofus, un superbe jeu de rôle en ligne, multijoueurs, aux graphismes 2D colorés et soignés recréant un univers riche et chatoyant. Le jeu est disponible en français et en anglais ; la première semaine, l'inscription est gratuite - ensuite, il faut payer 5 euros par mois pour continuer à jouer. La communauté de 115 000 joueurs (sic) est active sur le forum et les MAJ du jeu sont nombreuses et régulières.

 Pour commémorer les premiers pas de l'homme sur la lune, le 20 juillet 1969, lors de l'alunissage réussi de la mission Apollo 11, Google lance Google Moon, dans le prolongement de Google Maps et Google Earth. Grâce aux images fournies par la NASA, vous pourrez parcourir la surface lunaire et localiser les endroits précis où se sont posés les astronautes embarqués à bord des diverses missions Apollo. Une jolie initiative
Pour commémorer les premiers pas de l'homme sur la lune, le 20 juillet 1969, lors de l'alunissage réussi de la mission Apollo 11, Google lance Google Moon, dans le prolongement de Google Maps et Google Earth. Grâce aux images fournies par la NASA, vous pourrez parcourir la surface lunaire et localiser les endroits précis où se sont posés les astronautes embarqués à bord des diverses missions Apollo. Une jolie initiative 
 Pour rester dans l'ambiance, jetez un oeil à cette image offrant un panorama à 360° de ce que virent Neil Armstrong et Edwin Aldrin ce 20 juillet 1969. L'image est aussi sonorisée : on écoute les paroles prononcées par Neil Armstrong tandis qu'il posait le pied sur la lune. Le site panoramas.dk propose aussi des panoramas lunaires des missions Apollo 12 et Apollo 17. Les panoramas des autres missions seront ajoutés prochainement.
Pour rester dans l'ambiance, jetez un oeil à cette image offrant un panorama à 360° de ce que virent Neil Armstrong et Edwin Aldrin ce 20 juillet 1969. L'image est aussi sonorisée : on écoute les paroles prononcées par Neil Armstrong tandis qu'il posait le pied sur la lune. Le site panoramas.dk propose aussi des panoramas lunaires des missions Apollo 12 et Apollo 17. Les panoramas des autres missions seront ajoutés prochainement.
| Grâce à l'interface en Flash de Your Mama, animez le visage de Mama ! Commencez par enregistrer les déplacements des pupilles, des paupières, de la bouche et des sourcils, puis faites jouer tous ces mouvements simultanément pour donner vie et expressions au visage de Mama. Pour sauvegarder votre animation au format Flash, utilisez le fabuleux CamStudio. |
Journée lessive et repassage, autant dire peu productive... J'ai néanmoins créé 25 nouvelles textures, présentes dans la galerie de fonds. J'ai aussi découvert deux nouveaux sites qui permettent de générer des images/montages. Les résultats de cette séance se trouvent dans la chambre obscure ; la légende des images comporte un lien vers le générateur qui l'a produite :
Pour les visiteurs pressés, voici des liens directs :
- Pumpkinizer - l'image de votre choix creusée dans une citrouille d'Halloween
- Wanted Poster generator - transformez votre image en affiche du style des avis de recherche de Lucky Luke et autres westerns
- Hetemeel.com - plusieurs générateurs d'images ici : Uncle Sam, Ha ha !, Einstein et Dictionnaire

 Quelle journée ! Après avoir procédé à un grand ménage de printemps dans ma maisonnette (incluses : désinfections du frigo, du four et du micro-ondes, attention !), j'ai fait de même avec le site, qui, expurgé de ses fichiers redondants ou mal rangés ou inutiles, nettoyé de ses skins hors d'usage, a maigri d'un méga ! Voici donc les derniers réaménagements :
Quelle journée ! Après avoir procédé à un grand ménage de printemps dans ma maisonnette (incluses : désinfections du frigo, du four et du micro-ondes, attention !), j'ai fait de même avec le site, qui, expurgé de ses fichiers redondants ou mal rangés ou inutiles, nettoyé de ses skins hors d'usage, a maigri d'un méga ! Voici donc les derniers réaménagements :- ai créé deux boîtes latérales indépendantes, boxradio et boxdelicious, en plus des boîtes latérales de GuppY. Visuellement, cela ne change rien à l'aspect du site, mais cela m'a permsis de récupérer deux boîtes libres. Elle sont positionnables à loisir dans l'admin > config boîtes. En réalité, c'est très simple d'ajouter des boîtes latérales dont le contenu est codé en dur.
- ai mis en place (dans l'une des boîtes libérées justement) un sondage sur les skins du site, afin de connaître, selon les visiteurs, quel costume de Saute-mouton lui va le mieux
- ai créé un sondage alternatif au sondage natif de GuppY : il s'ouvre en page centrale (pratique pour les longs sondages : cela évite d'obstruer les colonnes latérales du site) et surtout, il inclut automatiquement des images, dont on a juste à saisir le nom. Par ailleurs, ce sondage n'empêche pas l'utilisation du sondage natif logé dans une boîte latérale ; les deux types de sondage peuvent alterner.
- ai ajouté 8 fonds à ma collection de textures
- ai ajouté, dans les outils, un sélecteur de couleurs, proche du colorpicker existant, mais au format Flash
- ai modifié les skins en y implémentant une nouvelle classe : la page des stats s'affiche désormais avec des polices de plus petite taille, afin de prévenir les déformations de skins
- ai recodé le haïkutron : maintenant, au-dessus du haïku s'affiche une estampe japonaise aléatoirement choisie parmi une vingtaine de vignettes
- ai modifié le script d'upload de GuppY pour qu'il affiche aussi les sous-répertoires que j'ai créés dans le dossier img/, afin de classer mes images plus proprement.
- ai fait une légère retouche au calendrier : la date du jour (cliquable, car associée à une éphéméride) est mise en valeur dans un cadre
- ai fait trente mille tentatives qui ont échoué, évidemment...


















![PDA, Palm, mobiles, Lynx [PDA, Palm, mobiles, Lynx]](inc/img/general/pocketpc.gif)
![I-Mode [I-Mode]](inc/img/general/imode.gif)
![Valid XHTML 1.0 [Valid XHTML 1.0]](inc/img/general/valid-xhtml.png)
![Valid CSS [Valid CSS]](inc/img/general/valid-css2.png)
![Valid RSS [Valid RSS]](inc/img/general/valid-rss.png)
![Spam poison [Spam poison]](inc/img/general/spam-poison.png)
![[Votez pour Saute-Mouton au classement GuppY-Top] [Votez pour Saute-Mouton au classement GuppY-Top]](inc/img/general/guppytop.png)
![X-Stats, mesure d'audience de sites Web par Qualicomm [X-Stats]](inc/img/general/xstats.png)