Un édito style magazine
Ceux qui aiment annoncer dans l'édito de leur site les nouveautés récemment mises en ligne pourront assurément tirer profit d'un "Flickr Toy" de qualité qui vient de sortir et que le bouche-à-oreille webesque est en train d'intrôniser : Magazine Cover est un générateur en ligne, destiné à générer une couverture de magazine. L'utilisateur choisit l'image de fond, arrange la mise en page et rédige le contenu textuel, autrement dit le nom du mag', les titres et les intertitres figurant sur la couv'.
Au fond, le rôle d'un éditorial consiste à chroniquer les nouveautés du site et à attirer l'attention des visiteurs sur les articles-phares. De ce point de vue, il fonctionne comme une couverture de magazine, dont le propos est à la fois d'attirer l'oeil du chalant et d'offrir un sommaire de son contenu. Dès lors, pourquoi ne pas présenter l'édito de son site sous forme de couverture de magazine, en mettant en exergue les dernières nouveautés ? En outre, les "anciens numéros" (publiés dans des éditos antérieurs) pourraient être archivés sous la forme, imagée et ludique, d'une collection de couvs'.
Voici, à titre d'exemple, à quoi pourrait ressembler l'éditorial du mois d'août de Saute-Mouton. Les titres, gros ou petits, de la couv' sont cliquables et conduisent le visiteur sur le billet ou l'article correspondant sur le site.
 Cliquez sur les titres
Cliquez sur les titres
Fabriquer la couverture
Pour fabriquer la couverture, on utilise le générateur Magazine Cover mentionné plus haut. Comme image de fond, on a tout intérêt à choisir une image publiée sur Flickr, LE site de publication en ligne et partage de photos. Il faut respecter deux conditions dans le choix de la photo :- que cette image soit publique (ceci est indiqué par une icône placée dans un cartouche, en regard de la photo sélectionnée)
- que cette photo existe en grande taille. On peut vérifier ce dernier paramètre, en cliquant sur le bouton View all sizes, placé au-dessus des photos disponibles dans plusieurs tailles.
Pour trouver des photos sur un thème précis, le mieux est d'exploiter le système de "tags" de Flickr : les utilisateurs publient généralement leurs photos en les "taggant", c'est-à-dire en les assortissant de plusieurs mots-clefs. Il suffit de lancer une recherche sur un tag précis pour trouver une série de photos en rapport.
Une fois qu'on a trouvé la photo de la couv', on s'occupe du rédactionnel, en remplissant les champs de formulaire du générateur avec des titres annonçant les dernières nouveautés de son site, qu'il s'agisse d'articles, de news ou de diaporamas. La couverture générée en première instance peut nécessiter des retouches, car il arrive que les titres se chevauchent. Il suffit d'appuyer sur le bouton "Précédent" du navigateur pour revenir au formulaire du générateur et y porter les modifications idoines. Une fois qu'on a obtenu la couverture désirée, on l'enregistre sur le disque dur (clic droit de la souris > enregistrer sous dans le menu contextuel... )
Redimensionnement et retouches
L'image générée [la voir] est de grande taille (800x600) et de très bonne qualité. Il est nécessaire de la redimensionner pour la publier sur le web. J'utilise pour ce faire le logiciel de retouches graphiques Photofiltre, qui a l'avantage d'être gratuit, français, de grande qualité et simple d'emploi. Je ramène la taille de l'image produite à 50% de sa valeur et je sauvegarde le résultat sous un nom explicite, de structure fixe : magazine_moisannee.jpg, soit magazine_aout2005.jpg pour la couverture du mois d'août.
Puisque Photofiltre est ouvert, j'en profite pour retoucher la couverture, en jouant sur les couleurs notamment, car les couleurs du modèle produit par le générateur ne sont pas customisables. J'utilise, entre autres, la fonction Inversion RVB, située dans le menu Réglages de la barre d'outils de Photofiltre, afin de produire des versions alternatives de l'image d'origine, jusqu'à trouver une combinaison satisfaisante :
Rendre l'image cliquable
Une image dont certaines zones sont cliquables s'appelle une image-map. On dit qu'on "mappe" une image, quand on délimite sur celle-ci des zones, de formes et de tailles variées, qui seront cliquables et associées à des liens. Il existe plusieurs logiciels pour générer automatiquement le code d'une image-map ; j'ai retenu pour ma part MapExpert Pro. Il s'agit d'un shareware gratuit (sic) : on peut l'utiliser pendant 30 jours. Au bout des 30 jours, on doit s'enregistrer pour obtenir une clé de licence, laquelle est gratuite dans le cadre d'une utilisation privée, non commerciale et à but non lucratif.
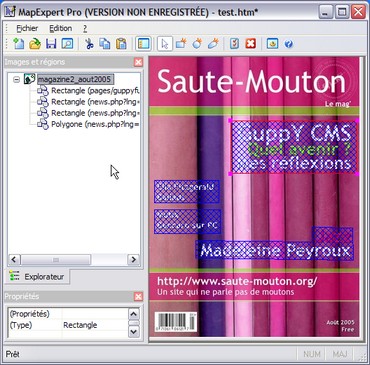
Une fois qu'on a téléchargé, installé et lancé Codexpert, on sélectionne notre couverture de mag' dans l'assistant qui s'affiche au démarrage et on renseigne le nom de la page *.html qui sera produite : test.html, par exemple. (En réalité, on n'utilisera pas cette page ; on se contentera de récupérer une portion de son code-source pour le copier-coller.) L'interface du programme affiche alors l'image à mapper. A la souris, on y délimite les zones qui seront cliquables, soit en traçant des rectangles, soit en traçant des polygones, comme suit :
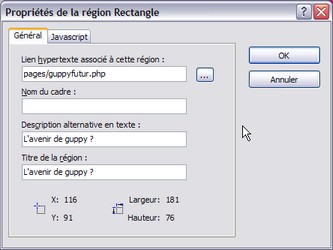
Dès qu'on a délimité une région, une boîte de dialogue surgit. Elle contient des champs à renseigner : d'abord, on associe à la zone le lien relatif qu'elle pointera ; ensuite, on lui donne un titre explicite, car il s'affichera dans une infobulle au passage de la souris ; en revanche, on laisse le champ target vide :
Quand on a fini de délimiter toutes les zones cliquables sur les titres, on sauvegarde le projet, ce qui a pour effet de créer la page test.html, qu'on ouvre aussitôt dans son navigateur, afin de vérifier la validité de l'image mappée. Si le résultat nous convient, on n'a plus qu'à récupérer le code de l'image-map :- en premier lieu, on visualise le code-source de la page (menu Affichage > Source)
- ensuite, on sélectionne et copie tout ce qui se trouve entre les balises <body> et </body>
- pour finir, on colle la sélection à l'endroit où on veut afficher notre couverture cliquable, dans l'édito de notre site avons-nous dit.
Ultimes arrangements
Les utilisateurs de GuppY devront faire quelques manipulations sur le code qu'ils viennent de coller et qui devrait ressembler à l'échantillon ci-après :- d'abord, ils doivent corriger le chemin de l'image mappée, en précisant qu'elle se trouve dans le répertoire img/ (en jaune sur la capture d'écran ci-dessous)
- ensuite, ils doivent uploader l'image en question dans le répertoire img/ de leur site
- enfin, ils doivent compresser le code, c'est-à-dire en éliminer tous les sauts de ligne, afin qu'il tienne sur une seule ligne. (L'utilisation du GuppYHTMLOptimizer est recommandée !)
La couverture de mag' obtenue
Voici une autre couverture pour le numéro d'août de Saute-Mouton mag', créée en suivant la méthode que je viens d'exposer :
 Cliquez sur les titres
Cliquez sur les titres
Archiver les vieux numéros
L'édito a beau changer tous les mois, le contenu du site lui ne se perd pas, mais croît au contraire. Avec ce système de couvertures cliquables, on peut présenter sous une forme sympathique et originale les archives d'un site : il suffit de copier-coller dans un article, qui fera office de sommaire général, le code correspondant à chaque couverture mensuelle publiée dans l'édito. S'afficheront alors toutes les couvertures des "vieux numéros" mensuels du site, dont les titres cliquables conduiront toujours le visiteur au contenu associé.
Saute-Mouton - http://realia.free.fr/sautemouton_avril/newsprt.php?lng=fr&pg=1604 - [Version PDF]